We always recommended using Firefox ESR with gfx.color_management.native_srgb=false and then manually providing the ICC-Profile from the monitor manually or automatically via Latitude if you expect colour accuracy. If you already follow this recommendation, there is no need to change anything. But If you (or your users) struggle with restrictions that do not allow you to use Firefox ESR or feel uncomfortable with it, you may want to benefit from the improvement we implemented.
You may already know that we render the documents in a canvas (an HTML5 element). Firefox ESR stream RGB as it is to the monitor. But all Non-Firefox Browsers take the RGB values in the meaning of the defined colour space from canvas and convert it into the monitor profile. This means in the past; the images were limited to sRGB. Thanks to the improvements in the HTML5 Specifications, we can now apply "Display P3" to the canvas. The gamut covers much more of the gamut of different printing technologies but also has some limits. You'll find more details in the "Limitations" section.
A step-by-step guide to enable the new behaviour
To use the new behaviour, we require to update to at least BUILD 9962.1, which will also provide the Display_P3.icc. You can enable the feature by following the steps described below.
Stop Tomcat
/symlnks/common/services/tomcat stopor via systemctl without Service Pack:
systemctl stop dalim_dt7or via systemctl with Service Pack:
systemctl stop dalim-tomcat-9.0On a machine that runs Esprit.war
Without Service Pack:
In /symlnks/common/tomcat7.0/bin/env.sh add:
JAVA_OPTS="$JAVA_OPTS -Dcom.dalim.dialog.canvasColorSpace=display-p3"With Service Pack:
In /symlnks/common/tomcat9.0/bin/setenv.sh add:
CATALINA_OPTS="$CATALINA_OPTS -Dcom.dalim.dialog.canvasColorSpace=display-p3"On machines that run the imageServer
In /symlnks/setup/Dialogue/ImageServer.param add:
EmbedMonitorProfile=1;Without Service Pack:
JAVA_OPTS="$JAVA_OPTS -Dcom.dalim.dialog.defaultRGBProfile=Display_P3.icc"with Service Pack:
In /symlnks/setup/Dialogue/ImageServer.param add:
CATALINA_OPTS="$CATALINA_OPTS -Dcom.dalim.dialog.defaultRGBProfile=Display_P3.icc"Start Tomcat
/symlnks/common/services/tomcat start
or via systemctl without Service Pack:
systemctl start dalim_dt7or via systemctl with Service Pack:
systemctl start dalim-tomcat-9.0 How to setup HTML5 Viewer in Firefox

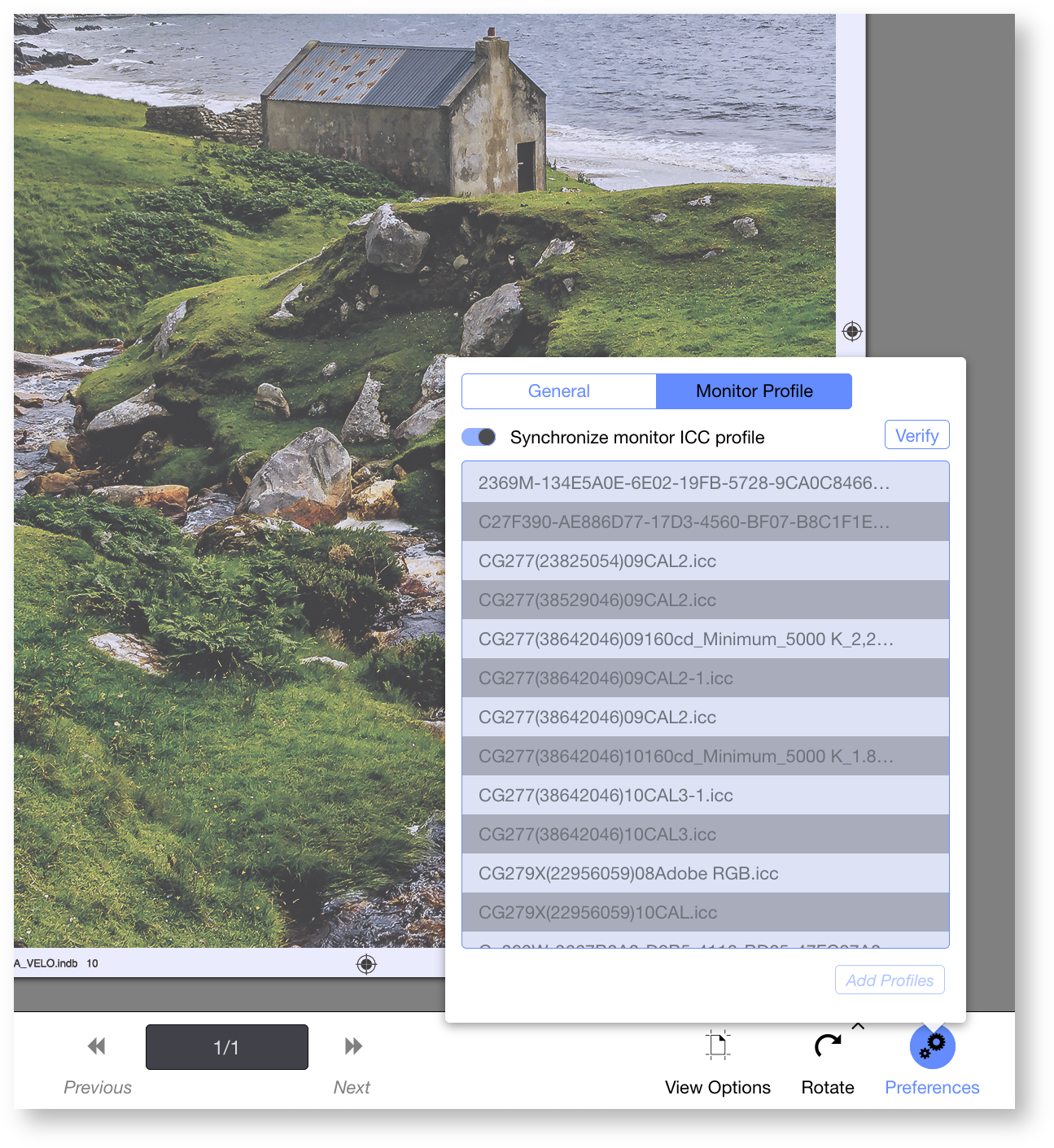
The imageServer's target profile is the monitor ICC profile.
In Firefox ESR we still provide the monitor ICC profile automatically with Latitude or manually. The new enabled behaviour does not apply to Firefox. In the case of Firefox, the colour chain is still the same as in the past. We convert all Elements into the working space, defined by the output intent according to the colour settings. Then we may convert it into a simulation colour space. From here, we convert directly into the monitor ICC profile.
Fallback: If you do not provide a monitor ICC profile by uploading or synchronisation, that image Server falls back to Display P3 (as defined in the settings) and streams the result to the browser. All RGB values are displayed as it is. The gamut mapping between Display P3 and Monitor profile is not applied.
Attention: Depending on future developments in Firefox ESR (by the MOZILLA group), the behaviour may change in the future. Please follow our events and announcements to stay informed.
How to setup HTML5 Viewer in Non-Firefox browsers

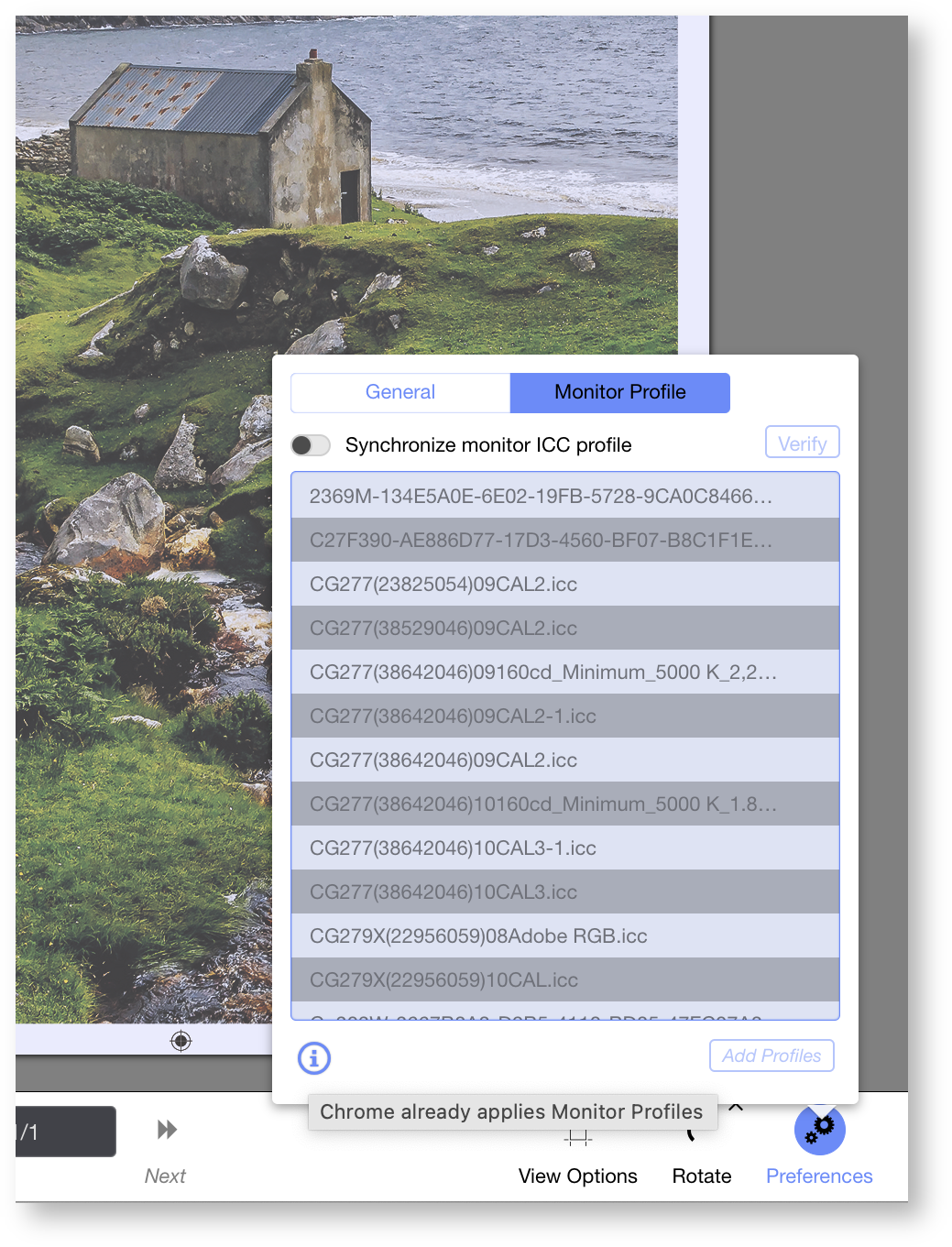
The imageServer's target profile is the Display_P3.icc
By using browsers other than Firefox ESR, like Google Chrome, Safari etc. The switch "Synchronise monitor ICC profile" will be ignored. In this case, the colour chain change to the new enabled behaviour. We convert all Elements into the working space, defined by the output intent according to the colour settings. Then we may convert it into a simulation colour space. From here, we convert it into the Display_P3.icc, and this image will be streamed into the canvas in the browser. The browser itself will consider the image as Display_P3 and convert it from this profile into the monitor ICC profile.
Limitations


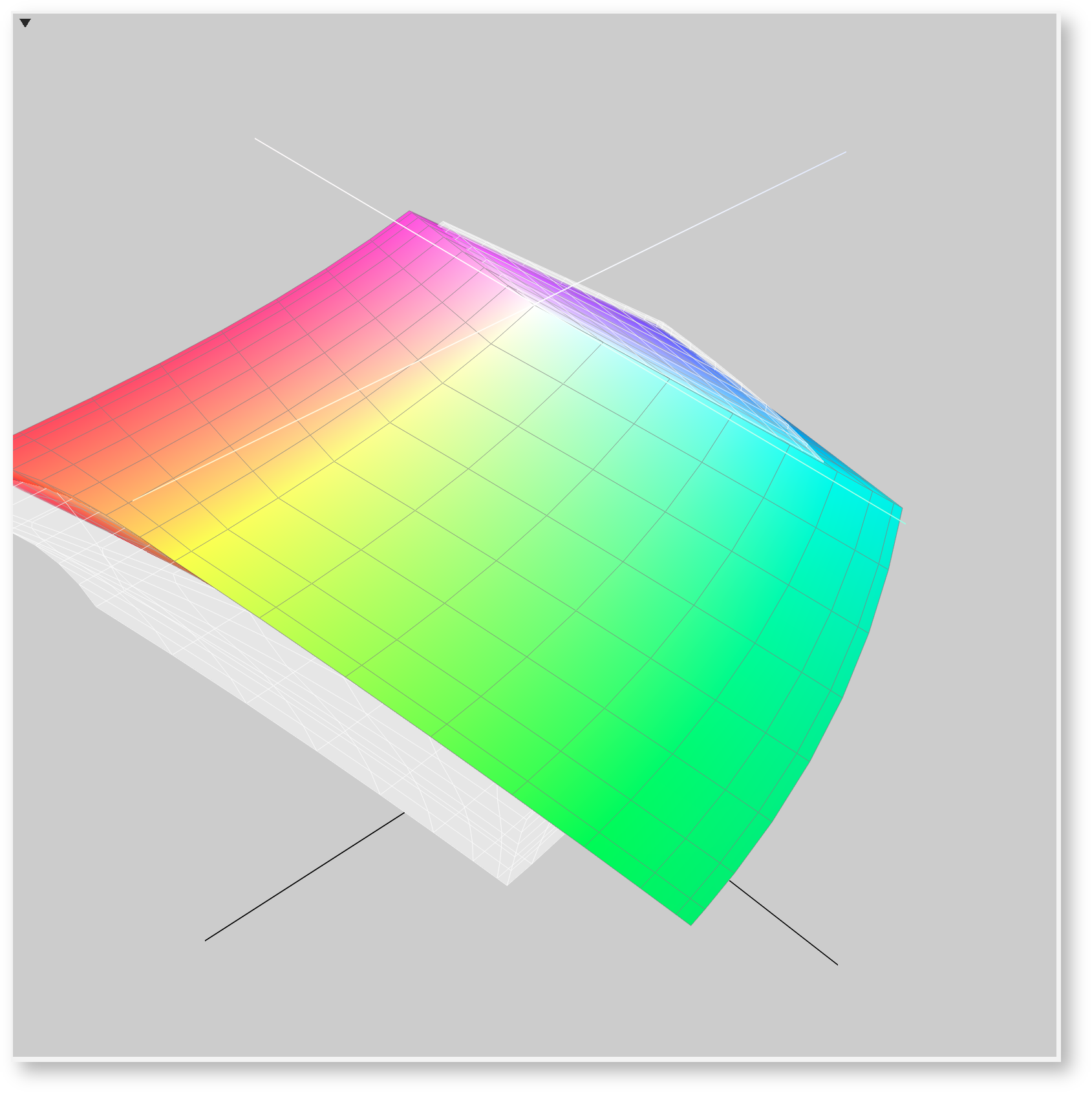
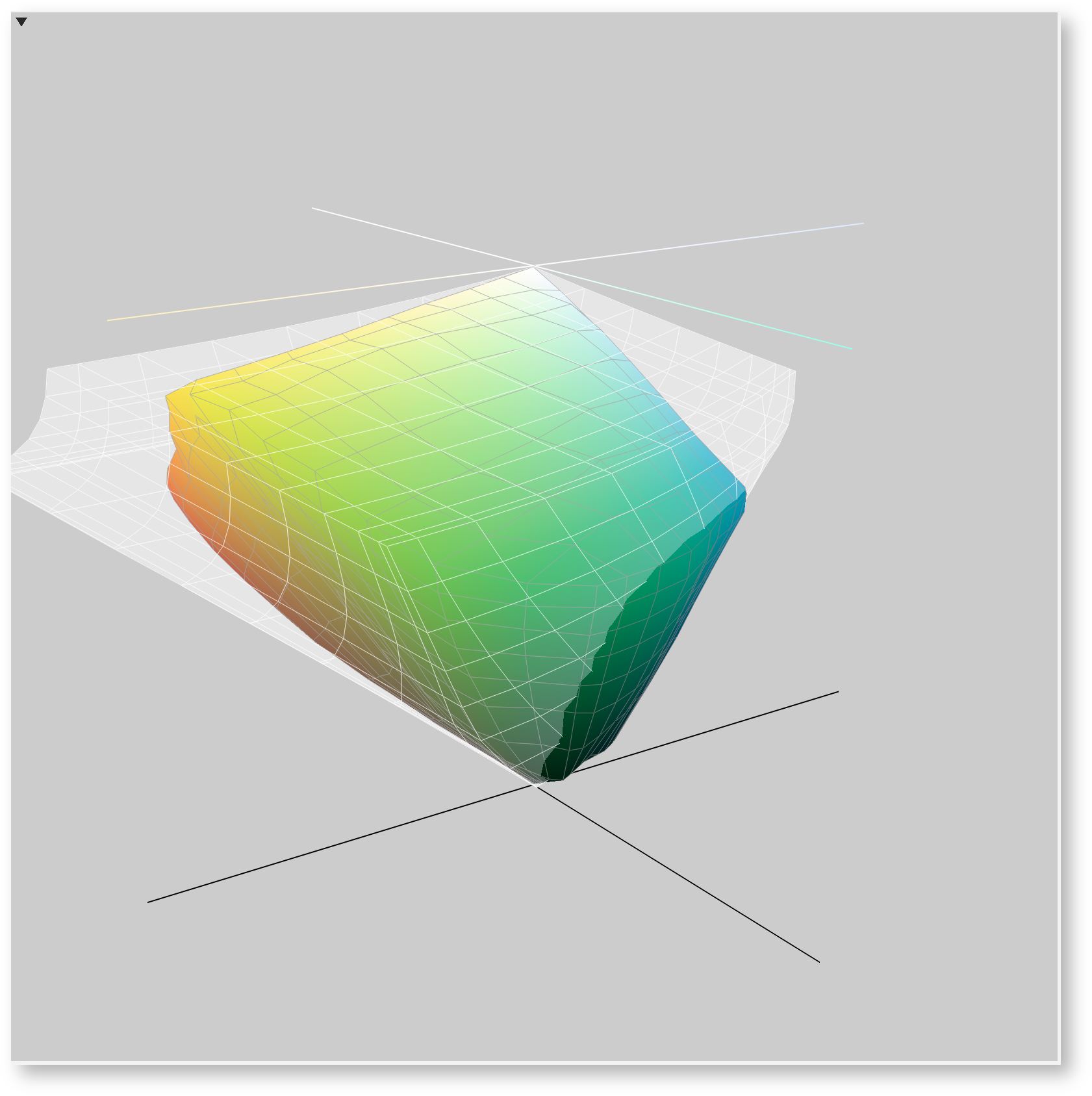
While Display_P3.icc is a significant improvement compared to the former sRGB gamut, it still has limitations you should be aware of. If you compare Display_P3 with an EIZO monitor gamut, you can see that Display_P3 misses some parts of the EIZO gamut but also show some colours that EIZO is not able to display. Additionally, there are some colours in Printing Gamuts that are not covered by the Display_P3 gamut.
The figures above show the Display_P3 gamut in a white transparent tone. It is compared to the ISO-coated gamut (coloured in the left image) and to the EIZO gamut (coloured in the right image).
Furthermore, the final colour conversion from Display_P3 to the monitor profile is out of control. The colour conversion depends on the browser, which may rely on the CMM of the operating system or his own CMM and, of course, on the settings on the client side.
Unfortunately, this part is not well documented by the browser software vendors.
Conclusion
With the introduction of the new colour management behaviour, we enable more accuracy if you do not have access to Firefox ESR, and we will do colour accuracy in all browsers for most of your business. But if you are required to do the best possible colour-accurate monitor proof, we still require Firefox ESR with the gfx.color_management.native_srgb=false. If a user is using different browsers, he will benefit from the EIZO Gamut if he uses Firefox, and he will benefit from the improvement if he uses Browsers based on Chromium.